1. Visão geral
É uma startup SaaS de HR Tech e tem como objetivo melhorar o dia a dia de trabalho dos colaboradores baseado em dados reais.
Como a única designer da equipe, liderei os esforços em várias funções de design de produto. O principal desafio era redesenhar a interface do site da empresa e evoluir o produto na totalidade, tendo como principal foco automatizar a coleta e tabulação das pesquisas.
Desta maneira, o usuário poderia acompanhar em tempo real e tomar uma decisão baseada em dados.
Minha função:
Pesquisa com usuário, fluxo do usuário, wireframes, visual design, prototipagem e teste.
Meu time:
Rosan Dabus, Daniel Vinte, Marina Sodré, Lucas Botaro - Desenvolvedor Front-end, Desenvolvedor Back-end, ux writer, estratégia.
2. Problemas
O site anterior não refletia a nova direção da empresa, e também não fornecia informações suficientes relacionadas ao produto oferecido. Por estratégia interna, decidimos que era necessário um redesenho para alinhar nossa presença digital com nossa visão para o futuro da empresa.
2.1 Pesquisa inicial
Com base em várias premissas do negócio, foram necessárias pesquisas para: mapear oportunidades, validar premissas para reduzir o esforço interno, entender os comportamentos atuais usando relatórios de dados, explorar novos insights e reconhecer os pontos problemáticos.
Para entender o que existe no mercado atual e como as pessoas interagem com essa solução, foram feitas kickoff com os stakeholders, análises de competidores, pesquisa inicial investigativa, análise do comportamento do usuário no google analytics. Sendo de extrema importância para entender onde existem falhas e frustrações dos usuários.
2.2 Painpoints / Frustrações dos usuários
referentes ao site da empresa
referentes ao site da empresa
• Página muito poluída
• Faltava de informações sobre o produto
• Conteúdo não hierarquizado.
• Faltava de informações sobre o produto
• Conteúdo não hierarquizado.
Site Soluções Pesquisas em 2019.
2.3 Análise de dados
e audiência
e audiência
Neste ponto, devemos analisar o fluxo de navegação para entender as áreas quentes e frias. Eu normalmente uso o Hotjar e o Google Analytics para esta tarefa, mas como não havia nenhum mapa de calor instalado, a análise foi realizada através do Pagespeed by Google e através do Google Analitycs e os números não foram bons.
Dado extraído do relatório do Google PageSpeed.
Dado extraído do relatório do Google PageSpeed.
Dado extraído do relatório do Google Analytics.
2.4 Conversando com os usuários
Acredito que você não pode projetar produtos ou experiências com eficiência sem conversar com seus usuários.
Com isso em mente, era necessário realizar pesquisas e interagir com nossos usuários.
Enviamos uma pesquisa por e-mail para os nossos clientes e recebemos diversas respostas. Nosso objetivo era fazer perguntas relacionadas ao site anterior, à experiência digital e às verdadeiras opiniões dos usuários sobre isso.
A maior parte do feedback foi construtiva e relacionada à falta de informações do site.
Além da pesquisa, realizando apenas uma pergunta, pedi via facebook, às diversas pessoas que trabalham no setor, que me ajudassem a entender o que pensam sobre o assunto. Cerca de 20 pessoas no cenário Brasil, responderam a pesquisa e eu separei os seguintes resultados:
Resposta:
De acordo com as minhas pesquisas, vejo que é a falta de conhecimento da importância."
Resposta:
"Por vezes o RH não tem apoio da alta gestão para implementar algum projeto. Em alguns casos a alta gestão prefere deixar como estar do que saber como o colaborador se sente, afinal, em muitas avaliações de desempenho, não importa o caminho desde que haja entrega"
2.5 Análise de competidores
Ao buscar empresas similares e concorrentes do mercado, identifiquei algumas das soluções propostas e como elas se relacionam com o usuário.
Análise de competidores Pulses.
3. Resultados
Durante a análise da pesquisa, pude identificar problemas comuns:
1. Precisamos fornecer mais informações relacionadas ao produto, parceiros, preços, etc;
2. Precisamos fornecer uma maneira de se inscrever em um teste sem uma demonstração;
3. Precisamos fornecer mais depoimentos e provas sociais;
4. O site precisa ser acessível e responsivo;
5. Oportunidade de ensinar sobre pesquisa;
2. Precisamos fornecer uma maneira de se inscrever em um teste sem uma demonstração;
3. Precisamos fornecer mais depoimentos e provas sociais;
4. O site precisa ser acessível e responsivo;
5. Oportunidade de ensinar sobre pesquisa;
Através de mapas de afinidade, criação de personas e quadros de Kanban, organizamos o que seria desenhado.
Utilizamos de Dot Voting para a priorização das etapas do produto.
Mapa do Site Soluções Pesquisas, 2020.
3.1 Mapa do site
Como parte do meu processo, acredito na importância do desenvolvimento de um Mapa do Site. Pelo mapa, posso entender como o usuário poderá navegar no website e quantas telas o site pode ter. Neste caso, o mapa inicial do usuário tem 5 páginas principais, e diversas páginas internas.
4. Mínimo Produto Viável.
Usando a ideia do MVP para fornecer o produto mínimo o mais rápido possível para aprender mais e iterar mais tarde.
Com base no exercício de priorização e nas pesquisas meu objetivo era entregar um site com os seguintes recursos:
1 - Sobre: dará uma visão geral sobre a empresa e o que ela faz; (Mais informação sobre a empresa)
2 - Nossos serviços: proporcionará uma forma de explicar passo a passo o que era cada serviço e qual o benefício para a empresa no curto ou longo prazo (para trazer confiança);
3 - Conteúdos educativos: será uma forma de aprender mais sobre as pesquisas disponíveis e qual momento utilizá-las (para gerar informações)
Usei a ferramenta Miro para o desenvolvimento do mapa do site, como pode ser vista acima.
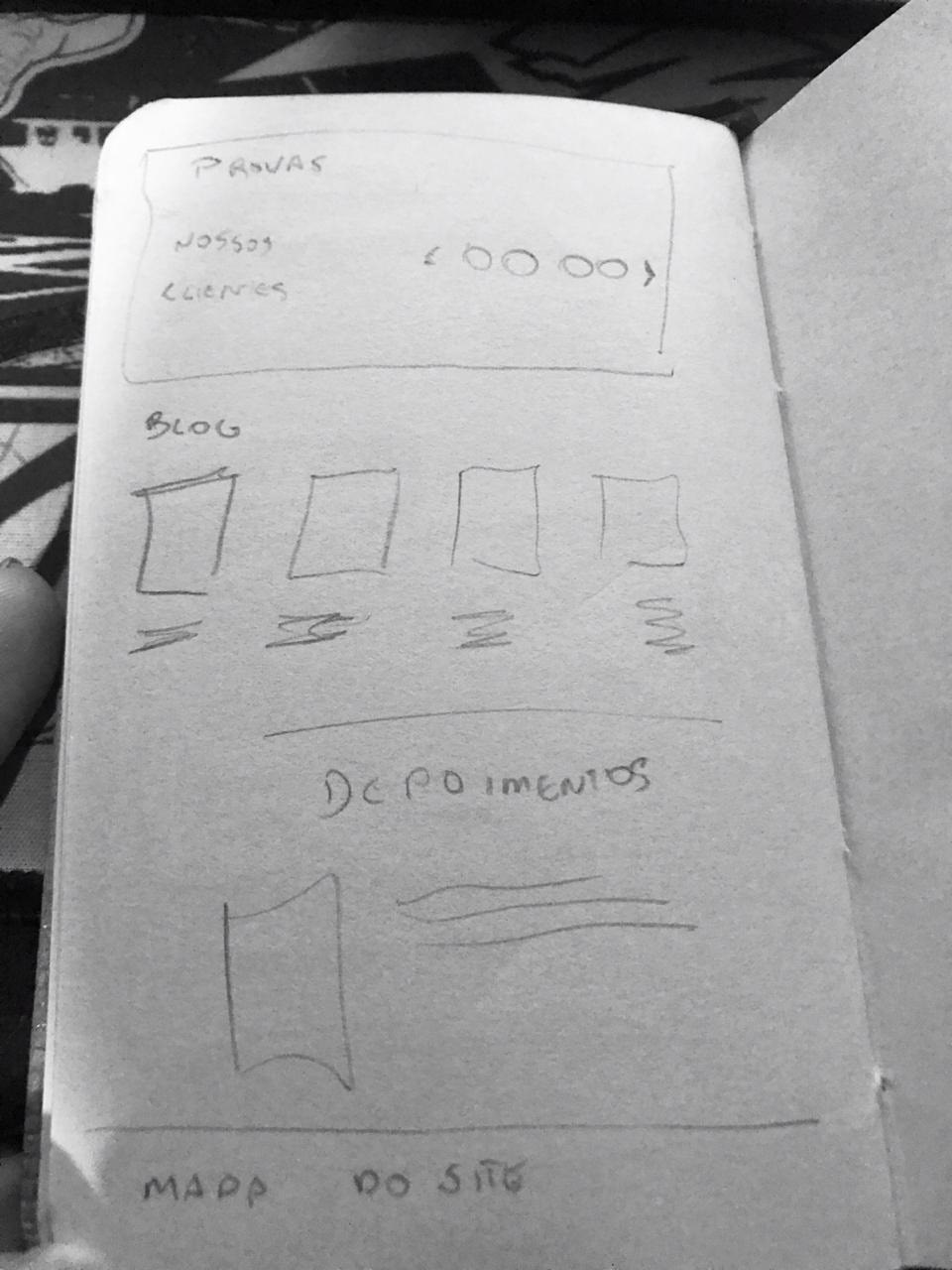
4.1 Sketchs/Wireframes
Para dar vida à ideia, não fiz os esboços iniciais de todo o projeto. Às vezes, preciso apenas ter uma primeira visão do que quero fazer. O wireframe foi validado apenas com os stakeholders, e logo depois partimos para um protótipo de alta fidelidade.


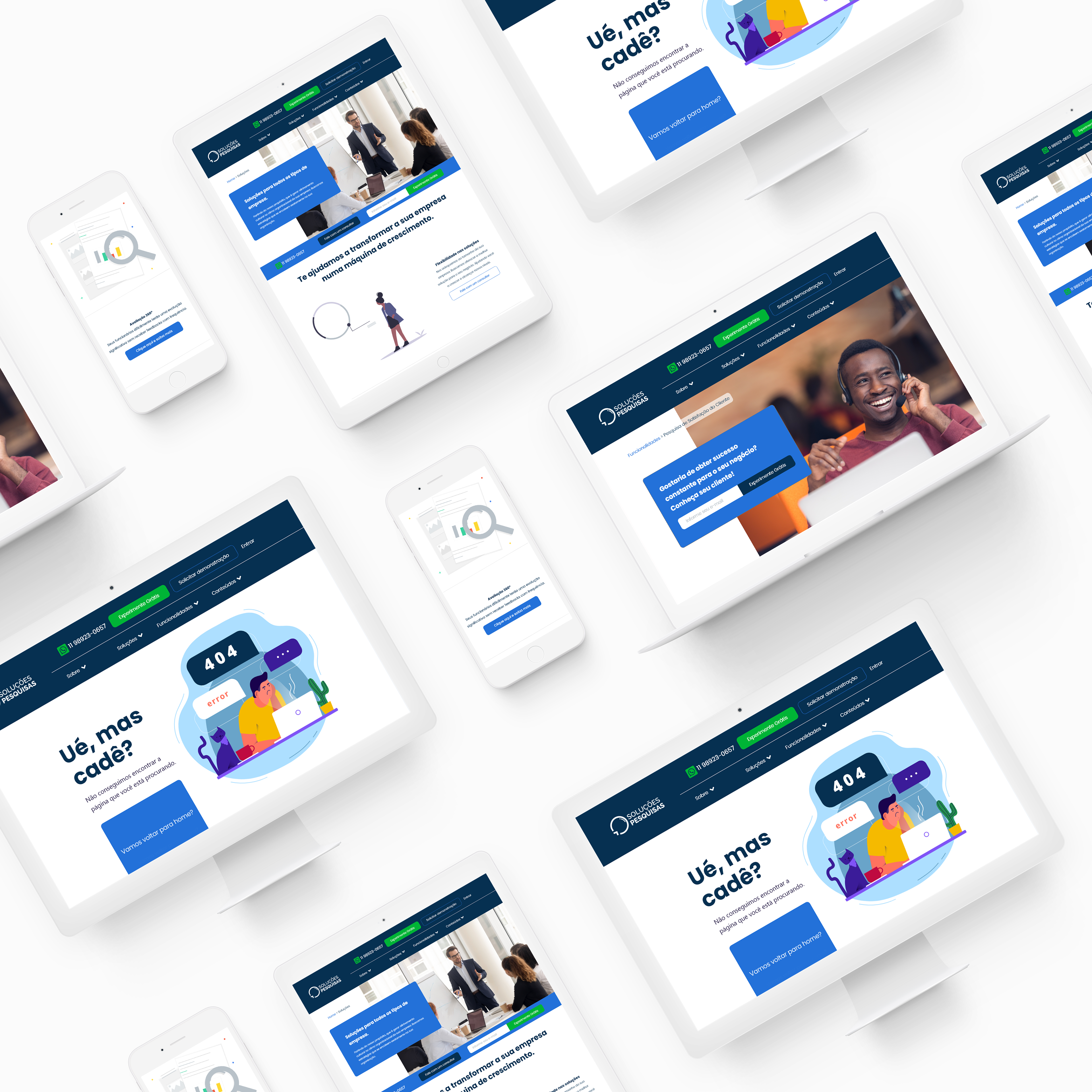
4.2 User Interface
Para projetar a interface, usei o Adobe XD. A abordagem de cor foi feita visando passar confiança e seriedade.

4.3 Protótipo
Você pode visualizar o protótipo clicando aqui.
5. Aprendizados e considerações
Estou orgulhosa do resultado do projeto e, sobretudo, do aprendizado adquirido.
Este case foi extremamente desafiador, pois a princípio as suposições indicavam que seria um projeto simples. No entanto, quando nos empatizamos com os usuários e compreendemos suas dores e necessidades, descobrimos que sempre haverá oportunidades para agregar valor à sua jornada.
Por tratar-se de um estudo de caso, este projeto contém as funcionalidades essenciais para atingir os objetivos definidos, o que ainda deixa espaço para mais aprimoramentos.
Por fim, com o lançamento do site pudemos aprender com os clientes e pivotar o nosso produto, o que nos trouxe novos insights. Alterando totalmente o nosso roadmap.